
For better context, let's start with a brief understanding of the company and Canvas - its need and features.
Livspace is Asia’s largest and fastest-growing omni-channel for everything home - ranging from home interiors, renovation, home services, furniture and many more. Using its proprietary technology, Livspace provides a one-stop solution for homeowners—from design to managed last mile fulfilment for all rooms in a home. The platform has organised a fragmented industry, bringing together designers, brands, manufacturers and contractors to enable an eCommerce-like trusted and predictable experience.
Livspace currently serves 40 metro and non-metro cities in India. It also serves in Singapore , Malaysia and recently launched in KSA. Livspace has delivered 50k+ homes, completed 13k+ services and sold 100k+ products.
As part of Livspace's commitment to delivering exceptional experiences, we developed Canvas, a dedicated project management tool designed specifically for interior projects.
With Canvas, users can efficiently track leads, create and manage proposals and quotes, handle payment requests and orders, and oversee project timelines. The tool also encompasses additional functionalities such as internal chat, help and support, files and folders management, catalog integration, purchase order tracking, and escalations.


Livspace began expanding from few cities in India to Singapore, Malaysia and KSA. Canvas users grew from Livspace designers to external designers in studios and independent professionals.
When Canvas was initially developed, Livspace operated solely in India, and the tool had limited features. However, as Livspace expanded to new geographies, including Singapore, Malaysia, and KSA, new challenges and requirements emerged. The tool faced issues related to usability, visual design, broken workflows, and scalability.

Simultaneously, the user base of Canvas, Livspace's project management tool, experienced substantial growth. Initially, Canvas was exclusively used by interior designers employed at Livspace. As part of the expansion, Livspace also began collaboration with external design professionals, to include designers working in various design studios, firms, and independent designers.

These factors posed new challenges and requirements. As Canvas usage expanded to new geographies and external design partners, usability, visual design, workflow complexities, and scalability became critical aspects to address.
The initial challenges and scope of the project involved not only improving usability, visual design, and broken workflows but also addressing the specific requirements of multiple geographies and accommodating the needs of design partners. It required a comprehensive approach to enhance the user experience, establish consistent and predictable workflows, create an enhanced UI, and ensure scalability and modularity to suit different segment needs.

The primary objective was to enhance the overall user experience of Canvas, addressing the challenges and limitations identified during its initial usage. The project aimed to create a seamless experience for interior designers, managers, and design partners across different geographies. The objectives include:
In the subsequent sections, we will explore the journey undertaken to address these challenges and achieve the project objectives. We will delve into the user research conducted, design approaches implemented, and the impact of transforming Canvas into an enterprise-grade SaaS solution for interior project management across multiple geographies.
Unlocking user insights, our journey through research.
Throughout this project, conducting research played a pivotal role in gaining insights and informing our design decisions. We embarked on a comprehensive research journey to understand the current state of Canvas across India, Singapore, and Malaysia, with the aim of capturing the perspectives of existing users and external design partners.
To begin, our primary objective was to gather feedback from current users of Canvas within Livspace. We wanted to understand how they perceived the platform, what their primary use cases were, and their experiences with using Canvas in their interior projects. We also sought to gain insights into the tools they used alongside Canvas and what features or functionalities they found more favorable in those tools. Additionally, we were curious to know if users engaged with the Canvas mobile app and how it fit into their design workflows.

To achieve these goals, we designed a comprehensive survey tailored to the target audience of designers in India, Singapore, and Malaysia. The survey was distributed to all relevant designers, enabling us to gather a wide range of perspectives and feedback. The responses we received were analyzed and synthesized, forming the basis of a detailed report. This report presented key insights, identified probable reasons behind certain user perceptions, and proposed potential solutions to address any identified challenges.


We collaborated with Livspace's business and product stakeholders to gain insights into their future vision and priorities. This alignment ensured that our research efforts contributed to Livspace's strategic growth. Discussions centered on research objectives, focus areas, and desired outcomes, as well as key metrics for measuring success. Dependencies and risks were also identified to guide the research process effectively.

Building upon our research with existing users, we then shifted our focus to understanding the perspectives of external design partners. Our objective was to collect their feedback on Canvas, uncovering preferences and needs. We also gauged their openness to using Canvas for their projects beyond Livspace. A tailored survey was crafted to capture design partners' insights effectively.

Using insights from user and partner surveys, we conducted in-depth interviews to explore their challenges and needs. These interviews provided valuable insights into user and partner perspectives, enriching our understanding of their requirements.

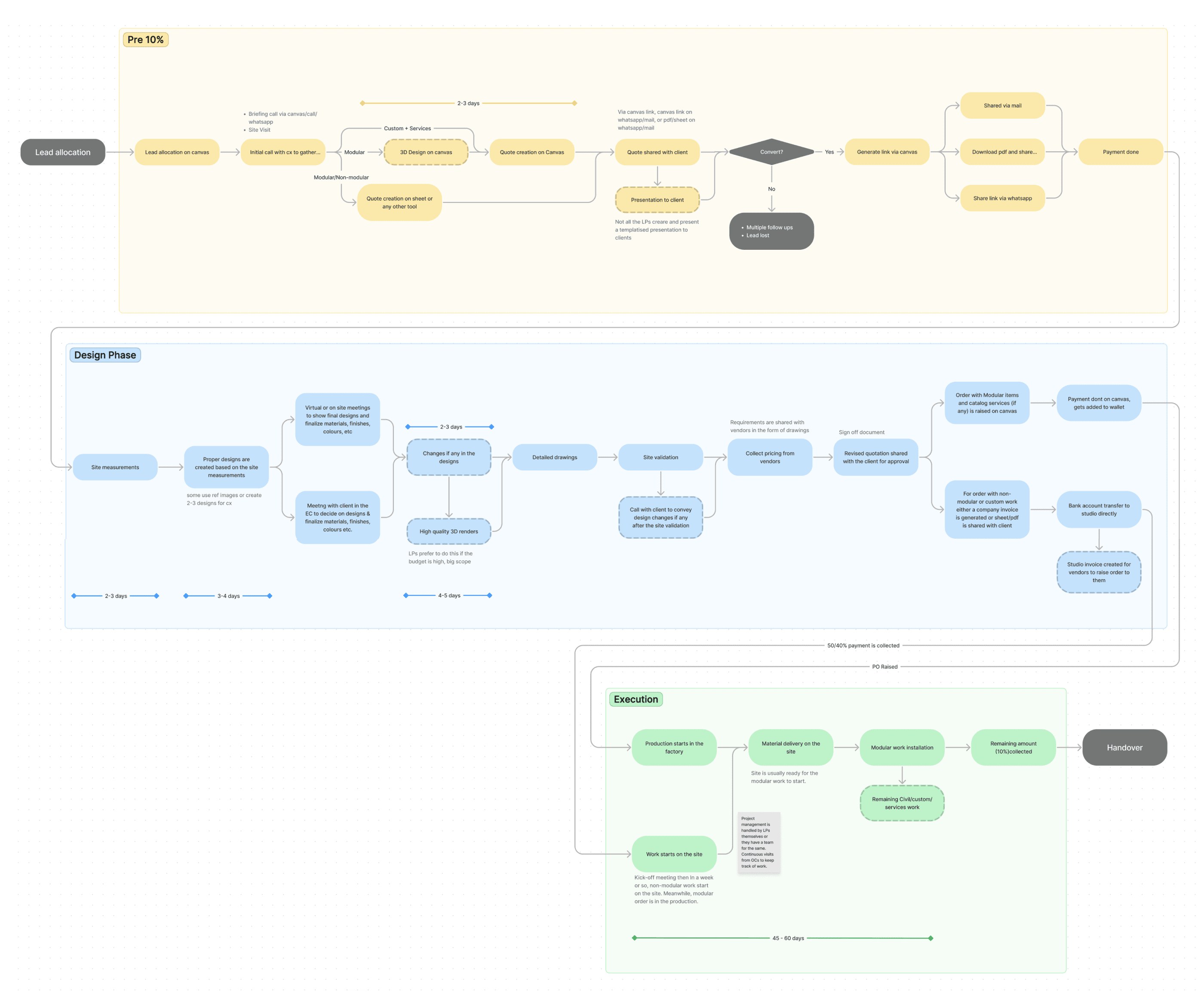
Based on our research with external design partners, we identified a typical process flow that they follow for interior projects. The breakdown of this process includes lead allocation, lead conversion, quote creation, project booking, design phase (including renders and drawings), order placement, and final execution (production, installation, and handover). This flowchart provides a clear overview of the steps involved in their project management journey.

By visualizing this process flow through a comprehensive and intuitive flowchart, we gain a holistic understanding of the project management journey, identify potential bottlenecks, and streamline their workflows for enhanced efficiency and client satisfaction.
One of the key outputs of our research and synthesis process is the creation of user personas. These personas are fictional characters that represent the different segments of our target users. By creating these personas, we were able to better understand the needs and motivations of our users, which helped us to develop a product that meets their needs and expectations.




These personas served as a reference point throughout the product development process, guiding our decisions and ensuring that our solutions are relevant and effective.
During our research, we encountered a significant user adoption challenge, particularly in the SEA region, comprising Singapore and Malaysia. This chasm represents the gap between the initial introduction of the Canvas platform and the users' willingness to fully embrace and integrate it into their daily workflows. It became evident that overcoming this chasm was crucial for the success and widespread adoption of Canvas in these regions.

One of the primary challenges we faced was existing biases among users, leading to two distinct user profiles. The first profile included new designers who were hesitant to adopt a new tool like Canvas, fearing it would add more work to their already demanding schedules. Convincing them of the platform's value was crucial in bridging the adoption barrier.
The second profile consisted of users who had previously been dissatisfied with Canvas. Rebuilding their trust and addressing their concerns became critical in facilitating their adoption of the platform.
To bridge the adoption, we focused on demonstrating the value and benefits of Canvas, rebuilding trust among discontented users, and streamlining processes. Our aim was to create an environment where users could confidently embrace the platform as a valuable tool that simplifies their interior design project management processes.
Building a solid foundation: Organizing content and designing navigation for seamless user experience.
To enhance Canvas's usability, we prioritized improving its information architecture and navigation. Our goal was to organize the platform's content logically, making it intuitive for users to find what they need effortlessly.
We redesigned the information architecture based on user mental models, ensuring a clear and hierarchical structure. This involved simplifying and reorganizing the menu to categorize features logically, reducing cognitive load for users.

We ensured consistent and intuitive navigation patterns across the platform. This entailed clear labels, logical grouping of features, and contextual cues to guide users effectively. Additionally, a robust search function was implemented for quick access to information and features.
Our aim in enhancing Canvas's information architecture and navigation was to streamline user workflows, reduce frustration, and boost user satisfaction. We strived to create a user-friendly platform that allows seamless navigation, enabling users to focus on their design projects without struggling to find information or features.
After creating the overall sitemap for Canvas, we delved into defining the structure and flows for each module, ensuring consistency across the platform.
When tackling specific modules, for example "Quotes," we carefully restructured the layout and created user flows and navigation paths that remained consistent with the overall platform. Our aim was to develop predictable and intuitive workflows that would empower users to navigate seamlessly between different modules

Our goal was to decrease cognitive load for users by maintaining a consistent structure and navigation framework. This approach facilitated a smoother learning curve for new users and ensured easy access to functionalities across modules.
We prioritized creating familiarity and predictability within the Canvas platform to boost user confidence in navigation. Thoughtful information architecture and clear navigation flows aimed to enhance user productivity, reduce confusion, and promote a positive experience throughout Canvas.
Crafting user-centric designs through thoughtful ideation and iterative testing.
During the design phase, we focused on translating the research and architecture into a visually appealing and user-friendly interface. This involved making key design decisions that reflected the needs and preferences of our target audience.
Around same time as part of the broader UX project at Livspace, we undertook the task of developing a robust design system, named the Hive Design System. This initiative aimed at unifying the visual language and user experience across all internal platforms, including Canvas. Drawing insights from Canvas and other internal tools, we prioritized scalability, modularity, and efficiency in crafting the design system.

With a focus on addressing diverse use cases, we implemented scalable modular design patterns within the Hive Design System. These patterns offered a flexible framework adaptable to various functionalities and user interactions. By emphasizing modular components and layouts, we empowered the Livspace team to customize interfaces while maintaining a consistent visual language.
We optimized the system's components and patterns for the typical workflows and functionality found in SaaS applications, ensuring seamless integration with Canvas and other internal tools at Livspace.
Check out the entire project on how we built this design system 👇
Creating Consistent UI Page Layouts :
To ensure a cohesive and harmonious user experience across Livspace's internal platforms, including Canvas and other SaaS tools, we prioritized the creation of consistent UI page layouts. These layouts served as a blueprint for structuring and organizing content, navigation, and interactive elements within each screen. By establishing a consistent visual hierarchy and information architecture, we aimed to reduce cognitive load and provide users with a sense of familiarity and ease of use.
Leveraging Standard Layouts in the Industry :
To further enhance user familiarity and predictability, we drew inspiration from standard layouts commonly employed in the SaaS industry. These layouts typically feature a top global header that houses branding elements, primary navigation, and user account information. Additionally, a side navigation panel provides easy access to key features and sections. By adopting these industry-standard layouts, Livspace's internal platforms offered a sense of familiarity to users, minimizing the learning curve and enabling efficient navigation.




Effective communication between a platform and its users is a critical aspect that impacts usability, adoption, awareness, and overall user experience. We recognized the significance of implementing a robust communication system to facilitate seamless interactions and ensure users are informed, engaged, and empowered. By strategically employing various communication methods, we aimed to reduce user frustration, enhance user education, increase feature awareness, and drive user adoption.

Messages can be delivered in many ways and by different mediums. Different stakeholders in the company want to deliver different kinds of messages. Creating a structured scale for different types of messages helped us organize and prioritize our messages.

Dialog/Modal : We used dialogs for dedicated actions that require the user's full attention, such as confirmation prompts or critical alerts.

We also used these for new feature announcements: Leveraged to introduce and educate users about new platform features, ensuring they are aware of the latest enhancements and functionalities.

Platform-wide Banners : Deployed to communicate important global messages, such as system maintenance notifications or payment reminders, ensuring users are promptly informed about any disruptions or updates.

Callouts : Highlighted important features, actions, or updates, drawing users' attention and encouraging their engagement.
Snackbars and toasts : Utilized for brief and non-intrusive messages, providing real-time feedback, alerts, or notifications without interrupting the user's workflow.

Tooltips and popovers : Employed to offer contextual guidance and information, enabling users to understand specific functionalities or actions within the platform.





We recognized the need to design an experience for users who are constantly on the move and may not always have access to their desktops or laptops. To address this, we introduced the Canvas mobile app, a companion tool that seamlessly integrates with the desktop platform. This mobile app was designed to empower users to perform simple tasks, receive updates, and stay connected, even when they are away from their primary workstations.


Users can receive real-time updates and notifications about project activities, new tasks, messages, and collaboration requests. This ensures that users are always aware of the latest developments and can respond promptly, even when they are away from their desks.
The mobile app enables users to perform quick and essential actions, such as approving designs, responding to client queries, and making minor edits to project details. These streamlined actions empower users to keep projects moving forward, regardless of their location.


The mobile app facilitates seamless collaboration by allowing users to view project files, leave comments, and engage in discussions with team members and clients. This promotes efficient communication and ensures that everyone stays on the same page, even when they are not physically present in the office.
The Canvas mobile app seamlessly integrates essential features, enhancing user experience and productivity across devices. By integrating on-the-go features into the mobile app while maintaining desktop-centric workflows, we aimed to strike a balance between mobility and comprehensive functionality, without compromising productivity.
Smart suggestions aim to enhance user efficiency by providing intelligent recommendations and suggestions at strategic points in the workflow.
One prominent example of this functionality is observed in the Quote tool, where the platform intuitively suggests relevant items based on the project type, streamlining the quoting process for users. For instance, for a renovation project, the system may suggest adding services like demolition or deep cleaning. This not only expedites the quoting process but also ensures that users consider all relevant elements for a comprehensive quote.

.svg)


Unified SKU Variants : Previously, different variants of the same product were displayed as separate SKUs, leading to confusion and inefficiency. In response, we implemented a restructuring strategy, grouping all variants of a product under a single SKU. For instance, various wall painting options, such as different painting types and paint qualities, are now presented as cohesive variants under a unified SKU.

Each product now comes with a comprehensive description, clearly stating what is included and what is not. This approach enhances user understanding, eliminating ambiguity and fostering better decision-making.
By unifying SKU variants and providing detailed product information, Canvas ensures that designers and clients alike can navigate the catalog more efficiently, make informed decisions, and create projects with greater clarity and confidence.
Canvas seamlessly connects with other systems, creating a cohesive workflow for users. This strategic integration enhances efficiency and ensures that Canvas operates as an interoperable hub within the broader ecosystem.





Measuring the impact of enhancements and improvements on Canvas
Increased engagement :
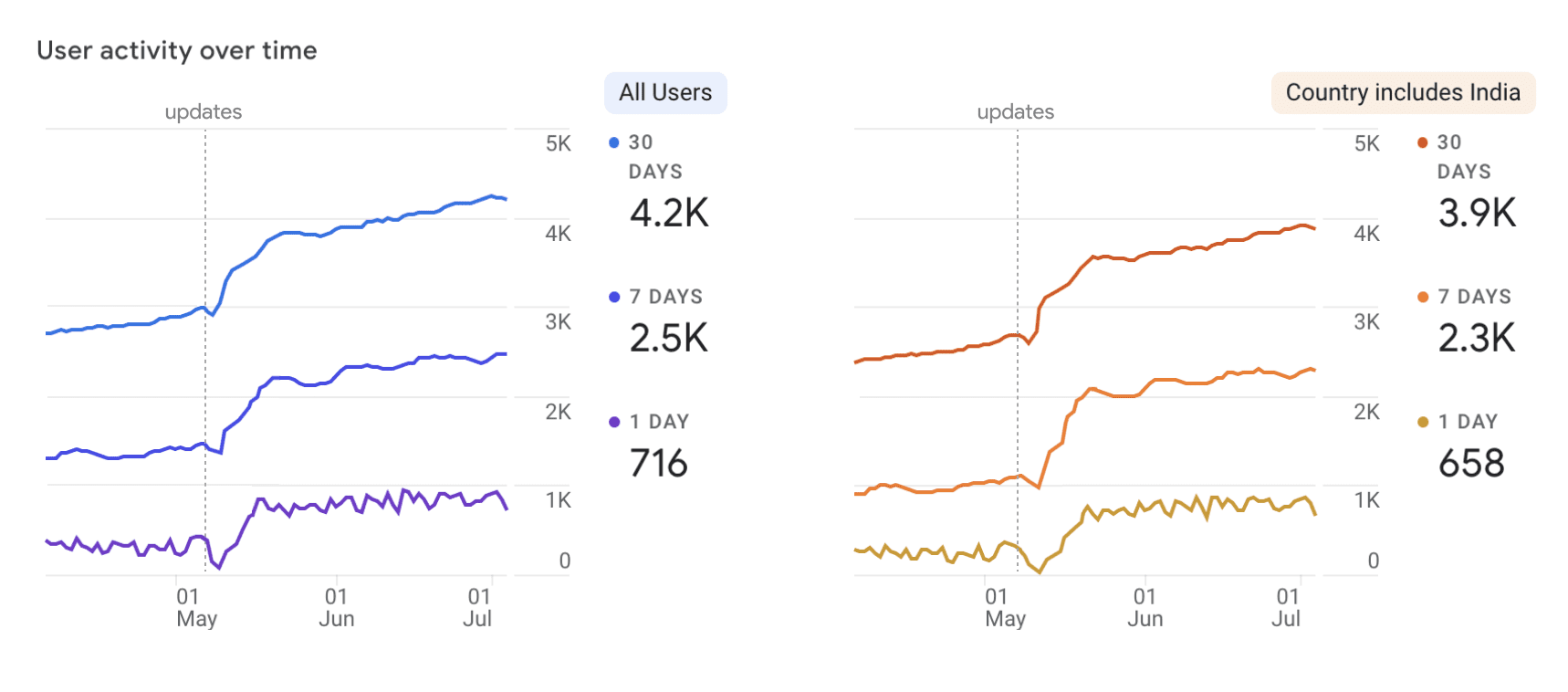
Since the project implementation, we've observed a significant increase in platform engagement. The number of active users has grown by approximately 34%, with a corresponding rise in sessions and projects. Canvas mobile app also saw a spike in usage, major factor being the introduction of push and in-app notifications leading to higher user engagement.

More users started using the catalog. We observed a rise in catalog searches and product views, possibly attributable to the improvements made in product discovery and clear product details.

We used UX scorecards to assess the overall usability of the product and to track usability over time.
The task-level metrics demonstrated improvements in success rates, completion times, and ease of usage across various workflows. Given below are results from one such project - Booked quote.
Task success (Effectiveness) : There was a significant improvement of around 50% in task success. Users were now able to complete most of the steps across various tasks.
Task completion times (Efficiency) : We also observed reduction in task completion which will now act as a baseline score for comparing time taken on tasks in subsequent usability tests.
Single Ease Questionnaire (ease of use) : All the tasks received an excellent average rating of around ⭐️4.5 in terms of ease of completing the tasks.

We received an excellent score for System Usability Scale (satisfaction) - 77.74 and UMUX Lite score - 84.38
The higher SUS score implies a more user-friendly interface and enhanced user acceptance. The elevated UMUX Lite score indicates an improved user experience and heightened usability.

Users have expressed their satisfaction through positive feedback. Users now find it more useful and use it more frequently.

We gathered additional user feedback to understand their main Canvas uses, suggestions for improvement, typical quote creation time, and identify any existing gaps.

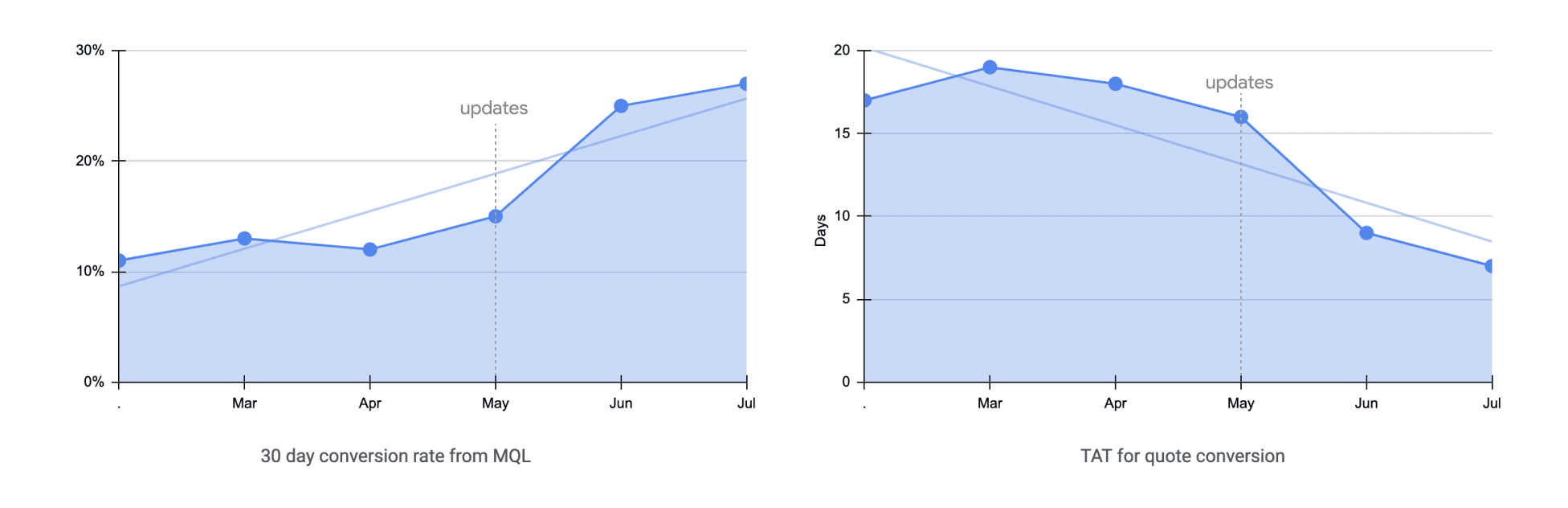
The impact on project and quote conversions is evident, with a spike increase of approximately 64% in conversion rates in one month. The time taken for converting the shared quotes to booked also reduced significantly. While the changes to Canvas might not be the only reason for this improvement but this positive trend signifies the effectiveness of the project in improving the overall project and quote lifecycle.

The number of products added to quotes from the catalog also went up. This can be attributed to catalog enhancements as users can now explore the catalog more easily, make better choices, and create projects with clearer and more confident decisions.

Cost optimization : The project has successfully contributed to general cost optimization efforts, enhancing operational efficiency without compromising quality. While specific financial figures remain confidential, the positive impact on cost-related metrics is evident.
Increase in revenue : A general overview of the positive influence on revenue can be noted, reflecting an increase in revenue-related metrics without disclosing specific monetary details.
Navigating the design journey : Embracing key learnings from this project
This project provided valuable insights into the power of user-centered design and data-driven decision-making in creating a scalable, user-friendly, and impactful solution that supports business growth and drives operational efficiency. Here's a summary of the key learnings :






Through the process of revamping the Canvas project management tool, I gained valuable personal and professional insights that have shaped my approach to design and problem-solving. Here are some key personal learnings from this project:
.svg)





This project has also provided me with invaluable insights into the intricacies of enterprise and SaaS design. By delving into the specific needs and challenges of a global organization like Livspace, I gained a deeper appreciation for the importance of scalability, modularity, and integration in enterprise-level design. Additionally, the project's emphasis on user-centered design and data-driven decision-making has reinforced my understanding of the critical role these principles play in creating successful SaaS products.
Working on this project has equipped me with the knowledge and skills necessary to navigate the complexities of enterprise and SaaS design, enabling me to approach future projects with greater confidence and expertise.